Vue项目的运行 首先需要搭建vue开发环境:
今天记录下Vue的坑!
安装Vue开发环境 请前往:Vue_环境搭建—可视化面板
我们在运行Vue项目需要安装项目所需的依赖 要安装依赖包,首先cd到项目文件夹,然后运行命令 npm install ,等待安装
但是由于 上一篇我们讲到 由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
我在运行项目时并没有使用cnpm 这个命令 来安装依赖包 所以导致一直都是报错 下载不了依赖包 ;
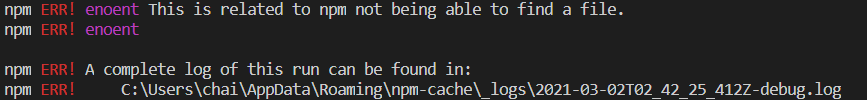
报错截图 :

这个具体啥原因 目前没有搞懂 自认为可能是国外的 所以很难下载安装依赖包
后面我使用淘宝的cnpm命令 就可以正常的下载安装依赖包 使用(cnpm install)
下载安装依赖包完成以后 就可以看见项目中多出一个 node_modules 文件夹 这里边就是我们项目需要的依赖包资源。
安装完依赖包之后,就可以运行整个项目了。
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

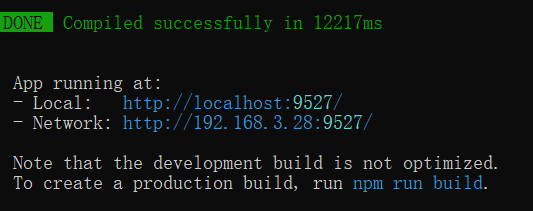
出现这样的界面 就证明项目运行成功了。
项目运行成功后,浏览器会自动打开项目的地址(如果浏览器没有自动打开,可以手动输入)打开项目的地址,就可以看见项目的界面。
这个就完成了Vue项目的运行
总结
感谢各位博友的阅读 ,欢迎您们提出宝贵意见 让我们一起交流。感谢你们对CYBLOG的支持理解,本次讲解到此结束!







 赞
赞