一台新的电脑如何搭建Vue的环境:

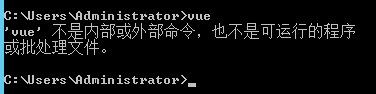
一台新的电脑 无法识别vue的命令:
第一步:
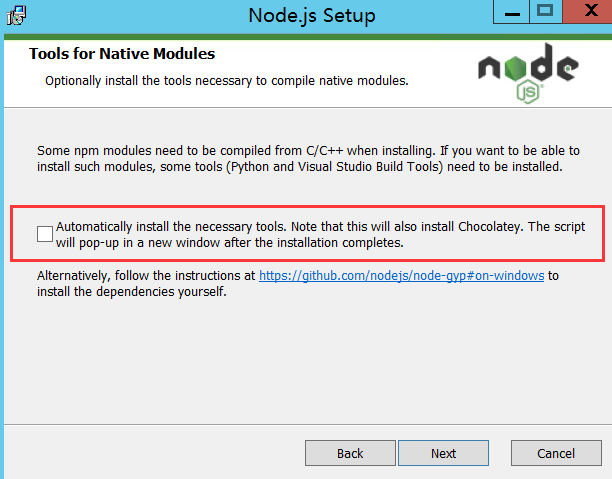
我们需要安装node-js 文件:
下载地址:点击下载node-js

这里可以不用勾选:直接下一步
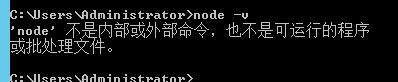
安装完成以后 需要检查是否安装成功
输入 node -v ,回车,查看出现版本号则说明安装成功。

这里由于没有显示版本号 重新关机启动一下。
刚安装的软件 重启一下就可有看见版本号了

第二步:由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
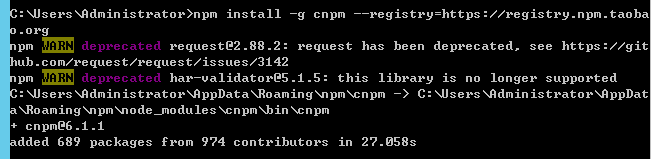
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

这样cnpm镜像就安装完成
第三步:安装 vue/cli
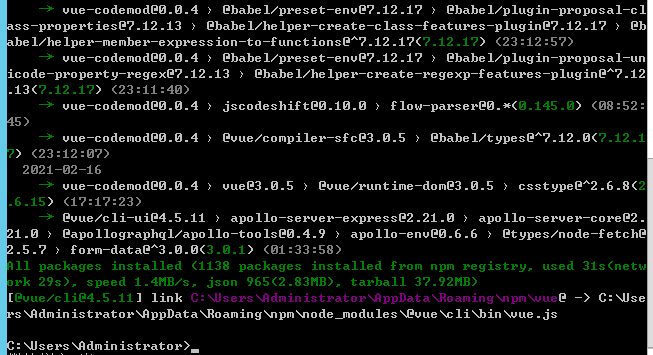
命令:cnpm install -g @vue/cli

这样就安装成功了。
然后我们就可以使用Vue命令:
使用Vue命令打开Vue可视化面板
命令:vue ui

这样启动了Vue的可视化面板
地址:http://localhost:8000/ 可访问Vue的可视化面板

这样Vue的可视化面板环境搭建成功!
总结
感谢各位博友的阅读 ,欢迎您们提出宝贵意见 让我们一起交流。感谢你们对CYBLOG的支持理解,本次讲解到此结束!







 赞
赞