2020年春节快到了 你们知道还有多少天,多少小时,分钟,秒 呢?
今天我们就用程序员的方式来计算下春节还有多久。
接下来 我们就用JS来实现春节倒计时:
春节倒计时代码:
//倒计时函数
function GetCountDown() {
var EndTime = new Date("2021/02/12 00:00:00"); //截止时间
var NowTime = new Date();//当前时间
var t = EndTime.getTime() - NowTime.getTime();//时间戳
var d = Math.floor(t / 1000 / 60 / 60 / 24);//计算天数
var h = Math.floor(t / 1000 / 60 / 60 % 24);//计算小时数
var m = Math.floor(t / 1000 / 60 % 60);//计算分钟数
var s = Math.floor(t / 1000 % 60);//计算秒数
document.getElementById("d_t_d").innerHTML = d + " 天";
document.getElementById("d_t_h").innerHTML = h + " 时";
document.getElementById("d_t_m").innerHTML = m + " 分";
document.getElementById("d_t_s").innerHTML = s + " 秒";
}
setInterval(GetCountDown, 1000); //每隔1秒反复执行倒计时函数
JS的常用的时间函数:
获取当前时间函数
var NowTime = new Date()。//当前时间
Date() //返回当日的日期和时间。
getDate() //从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() //从 Date 对象返回一周中的某一天 (0 ~ 6)。
getMonth() //从 Date 对象返回月份 (0 ~ 11)。
getFullYear() //从 Date 对象以四位数字返回年份。
getYear() //请使用 getFullYear() 方法代替。
getHours() //返回 Date 对象的小时 (0 ~ 23)。
getMinutes() //返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() //返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() //返回 Date 对象的毫秒(0 ~ 999)。
getTime() //返回 1970 年 1 月 1 日至今的毫秒数。
//设置时间函数
setDate() //设置 Date 对象中月的某一天 (1 ~ 31)。
setMonth() //设置 Date 对象中月份 (0 ~ 11)。
setFullYear() //设置 Date 对象中的年份(四位数字)。
setYear() //请使用 setFullYear() 方法代替。
setHours() //设置 Date 对象中的小时 (0 ~ 23)。
setMinutes() //设置 Date 对象中的分钟 (0 ~ 59)。
setSeconds() //设置 Date 对象中的秒钟 (0 ~ 59)。
setMilliseconds() //设置 Date 对象中的毫秒 (0 ~ 999)。
setTime() //以毫秒设置 Date 对象。
//日期的格式转化
toSource() //返回该对象的源代码。
toString() //把 Date 对象转换为字符串。
toTimeString() //把 Date 对象的时间部分转换为字符串。
toDateString() //把 Date 对象的日期部分转换为字符串。
toGMTString() //请使用 toUTCString() 方法代替。
toUTCString() //根据世界时,把 Date 对象转换为字符串。
toLocaleString() //根据本地时间格式,把 Date 对象转换为字符串。
toLocaleTimeString() //根据本地时间格式,把 Date 对象的时间部分转换为字符串。
toLocaleDateString() //根据本地时间格式,把 Date 对象的日期部分转换为字符串。
接下来 我们来了解一组很相似的函数:
setTimeout和setInterval的区别
1.它们都有两个参数,一个是执行的代码,另一个是以毫秒为单位的时间。
2.setInterval在执行完一次代码之后,它还会自动重复执行代码,而setTimeout只执行一次那段代码。
3.列如倒计时就要用到setInterval这个函数 因为时间是需要不断的更新的。
调用倒计时的代码:
setInterval(GetCountDown, 1000); //反复执行函数 (这里的1000毫秒 就是1秒)
我们来看看这个倒计时的效果:

倒计时就结束啦......
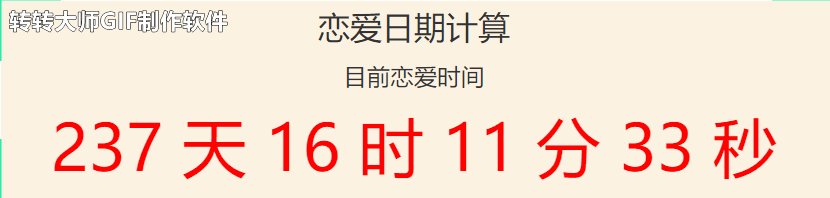
接下来我们来计算两个时间距离 (如计算 2020-06-03 05:23:56 到当前时间一共过了多少天,多少小时 ......
举例:比如谈恋爱 恋爱日期是: 2020-06-03 05:23:56 您想知道您们恋爱了多少天 就可以用JS来计算出来。
计算时间的代码:
function DateCalculation(StartDate) {
var stime = new Date(StartDate).getTime();
var etime = new Date().getTime();
var usedTime = etime - stime; //两个时间戳相差的毫秒数
var days = Math.floor(usedTime / (24 * 3600 * 1000));//计算出小时数
var leave1 = usedTime % (24 * 3600 * 1000); //计算天数后剩余的毫秒数
var hours = Math.floor(leave1 / (3600 * 1000));//计算相差分钟数
var leave2 = leave1 % (3600 * 1000);//计算小时数后剩余的毫秒数
var minutes = Math.floor(leave2 / (60 * 1000));//计算相差秒数
var leave3 = leave2 % (60 * 1000);//计算分钟数后剩余的毫秒数
var second = Math.floor(leave3 / 1000);
document.getElementById("t_d").innerHTML = days + " 天";
document.getElementById("t_h").innerHTML = hours + " 时";
document.getElementById("t_m").innerHTML = minutes + " 分";
document.getElementById("t_s").innerHTML = second + " 秒";
};调用计算时间的代码::
var StartDate = new Date("2020-06-03 05:23:56");//恋爱日期
setInterval(function () { DateCalculation(StartDate); }, 1000); //反复执行函数最终效果图:

倒计时和计算恋爱日期的页面效果及源码的下载地址:
https://cyimt.net/Download/Download?Down=262142329227
有问题的欢迎留言 我们共同交流讨论 共同进步!







 赞
赞