<html>
<head>
<title>标题</title>
<meta charset="utf-8" name="keywords" content="HTML5,前端"> <!--关键字*-->
<meta charset="utf-8" name="description" content=""> <!--描述-->
<!-- 几秒后跳转到网站 重定向-->
<meta charset="utf-8" name="http-equiv=refresh" content="3" url="">
</head>
<!-- 正文 -->
<body>
<!-- 头部 -->
<header>
<!-- 网页导航栏 -->
<nav> NAV</nav>
</header>
<!-- 主体 -->
<main>
<!-- 通过id回到底部 -->
<a href="#footer">回到底部</a>
<!-- hgroup标签用来为标题分组 可以将相关的标题同时放入到 hgroup -->
<hgroup>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</hgroup>
<!-- 标签用于表示语音语调的一个加重 不会换行 -->
<em>EM</em>
<!-- 表示强调 重要内容,行内元素 加粗 -->
<strong> STRONG</strong>
<!--块元素 表示一个长引用 -->
<blockquote> BLOCKQUOTE </blockquote>
<!-- 空格 -->
<!-- 大于 -->
>
<!-- 小于 -->
<
<!-- © -->
©
<ui>
<li>
外层
</li>
<ol>
<li> 嵌套</li>
<li> 嵌套</li>
<li> 嵌套</li>
</ol>
</ui>
<ol>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<dl>
<dt>开头</dt>
<dd>正文</dd>
<dd>正文</dd>
<dt>分断</dt>
</dl>
<!-- 和主体相关的其他内容 侧边栏 -->
<aside></aside>
<!-- 文章 -->
<article></article>
<!-- 表示一个独立的区块 -->
<section> </section>
<!-- 块元素 -->
<div></div>
<!-- 行内元素 -->
<span></span>
</main>
<!-- 底部 -->
<footer>
<!-- target 属性:
_blank 在一个新页面打开链接
_self 默认值 在当前页面中打开链接 -->
<!-- href=javascript:;点击的时候 不会发生任何跳转 -->
<a href="https://cyimt.net/" target="_self">联系我们</a>
<!-- #可以返回顶部 -->
<a id="footer" href="#">回到底部</a>
</footer>
</body>
</html>
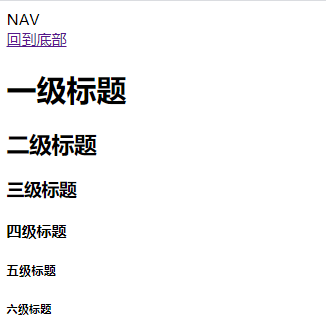
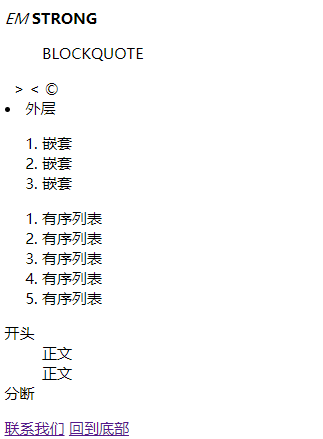
效果图如下:









 赞
赞